How an interface looks and feels, and how well users are able to interact with it, is directly related to the success of digital products. I’ve been obsessed with graphical user interfaces since I was 12 years old, and decades later I’m still designing them and still constantly learning new ways to improve how they look, feel, and work.

Design Systems
A Design System is a set of interface components that can be reused and reordered to solve new, unanticipated UI problems. Some famous (but admittedly vast) design systems include Google Material Design and the Apple Human Interface Guidelines.
When designing an app, I’ll sometimes follow Google Material Design or Apple HIG if designing an app that should feel as native as possible, but most of the time I’m designing something from scratch and have to create a brand new design system.
Since I don’t have hundreds of engineers on my team like Google or Apple, I utilize design system thinking on a smaller scale…an atomic scale.

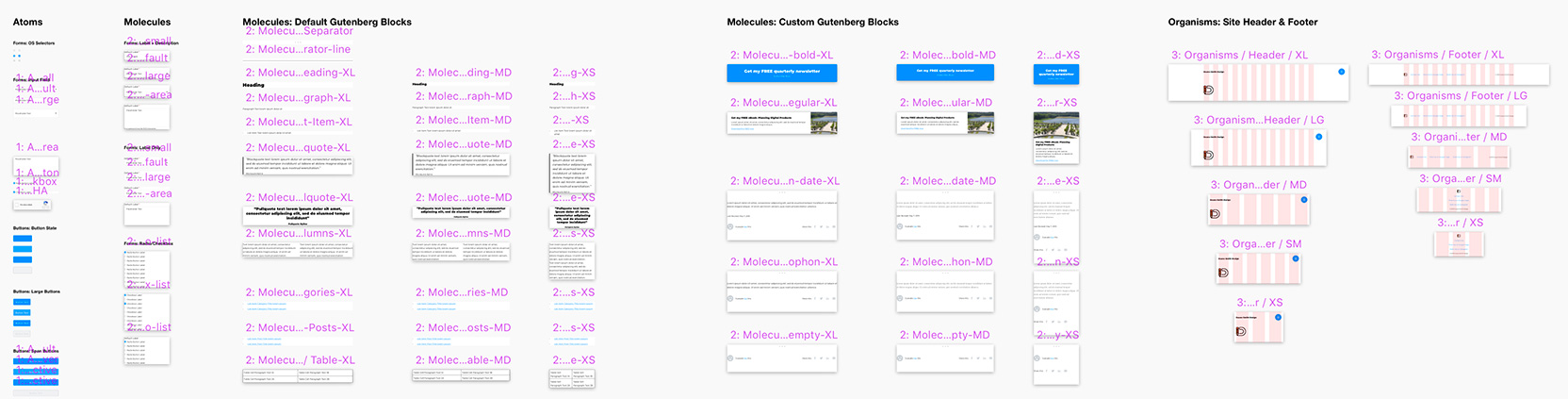
I use Atomic Design, originally envisioned by Brad Frost, to create a system of reusable, reorder-able design components. Atomic design—comprised of atoms, molecules, organisms, templates, and pages—allows me to design from-scratch user interfaces that account for future expansion to cover things no one originally envisioned. Additionally, Atomic Design principles speed up the development process and makes writing code more efficient.
User Centered Design
If you’ve read my UX expertise page—and if you’re interested in UI, you definitely should—you probably already know I’m a User-Centered designer, but in case you haven’t, here’s a critical quote:
“I start by asking clients what they want and then interview users to discover what they need. Unsurprisingly, client desires rarely align with user needs, but if you want a good user experience, you must choose user needs over client desires.”
This applies to visual UI work equally as much as UX because UI is a part of UX. Sometimes, clients will defer to user needs during the wireframes and testing only to override those decisions during the visual mockup phase. Almost every time, the end result is a Frankenstein-esque disaster.
To avoid such a disaster, all you have to do is put your ego aside, trust the process, and choose user needs over your desires.
Layout & Responsiveness
Sometime around 2009-ish, I was in a web design seminar led by Nathan Smith (no relation) and learned about his 960 Grid System. That seminar completely changed my professional life. For the first time, layout grids made as much sense to me online as they did in print.
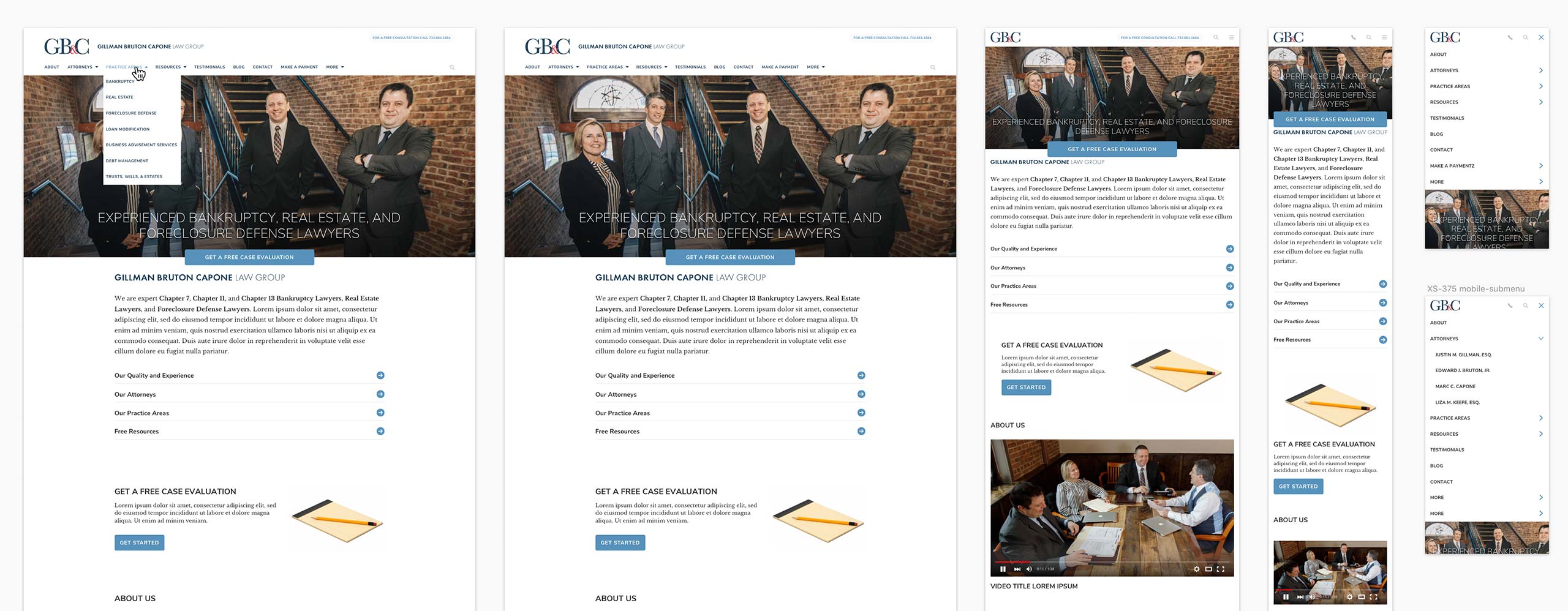
Then in 2011, Ethan Marcote wrote the book on Responsive Web Design and, while it took me while to truly understand fluid grids, by 2013 practically every website I was designing was responsive, adapting to all devices and browsers.

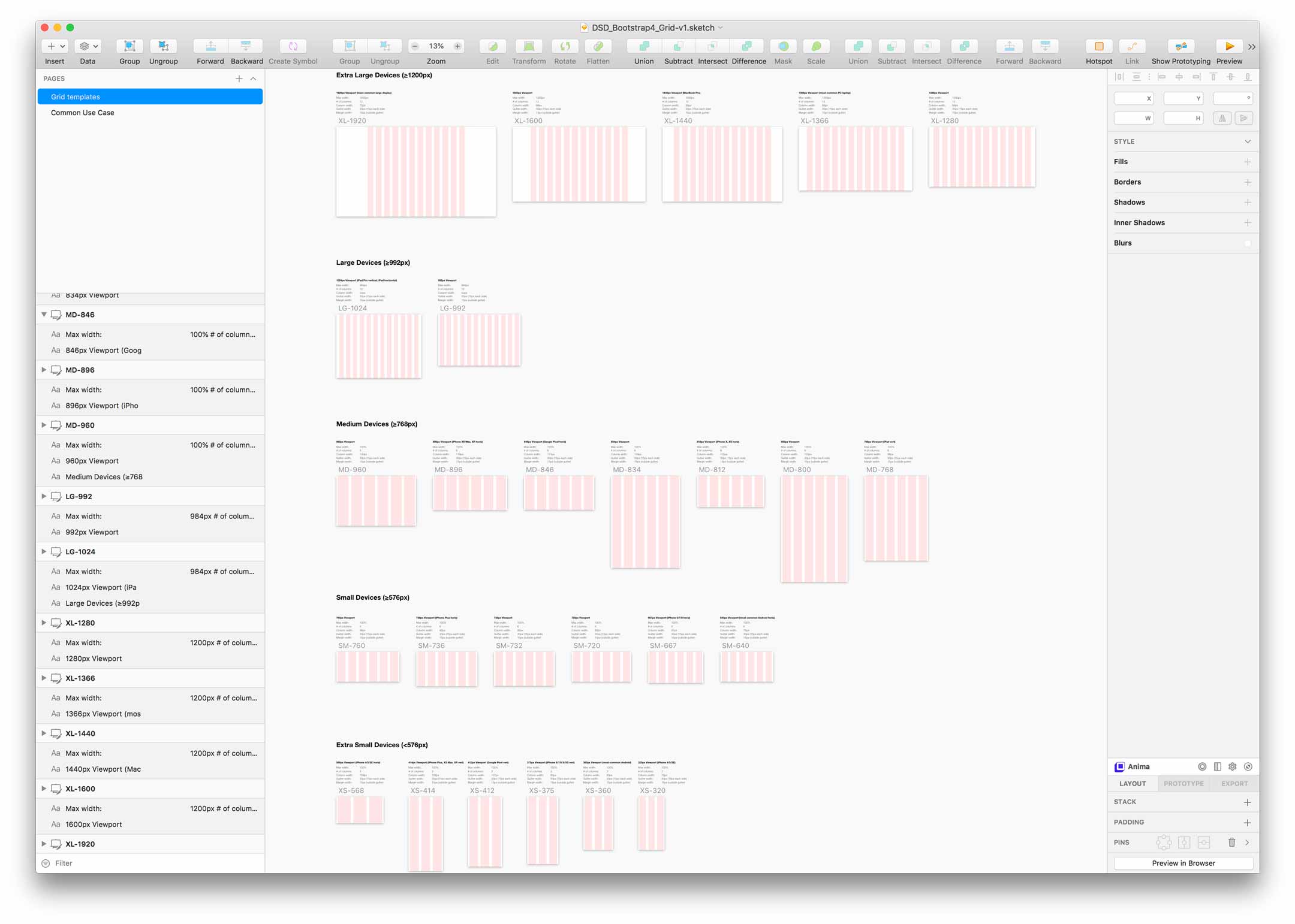
I’ve since read several more books on Responsive Design, each refining and expanding my knowledge. Grids (fixed and fluid), coupled with the CSS box model, have been the foundation of my digital product design for a decade-plus. I’ve even released my own Bootstrap 4 responsive grids available for download (I’m biased, but I think it’s the best Sketch app Bootstrap grid available).
Interaction Design
User interface design isn’t just about how it looks or how it should work—it’s about how it actually does work, down to the smallest interactions. Pressing a button, selecting a menu item, dragging a box, swiping a gesture: all of these interactions are part of the user interface and affect what a user thinks of your digital product.

Some interactions will be dictated by the browser or device, but most are definable and designable, and should be as carefully considered and validated as every other aspect of your digital product. Sometimes this means static mockups. Other times it means rapid prototypes, or front-end code, or production code in a development environment.
In every case, Interaction Design should be part of the user interface design process.
Learn More
Strategy in Expertise
User Experience (UX) in Expertise
User Interface (UI) in Expertise (You are here)
Consulting in Services
Branding & Logo Design in Services
Website & App Design in Services